(1)前言 



首先谢谢林峰老师,继续接着第七篇提到的内容。CSS布局确实非常累,感觉不好看了就的调整,总的看起来的高大上嘛。好了废话不再多说。今天主要就先解说一个页面的内容,对于CSS布局后面讲会具体的介绍给大家。 另外我写的搭配时间轴地图扩展被ECharts採用 ,
,
(2)整体内容 专题包括有例如以下五块:
1)大海战全程: 实时描写叙述大海战
2)国力对照篇: 中日战前、战后国力对照
3)装备对照篇: 海军实力全方位对照
4)历史人物篇: 中日决策关键人物
5)殉国将领篇: 纪念北洋海军殉国将领
布局例如以下:

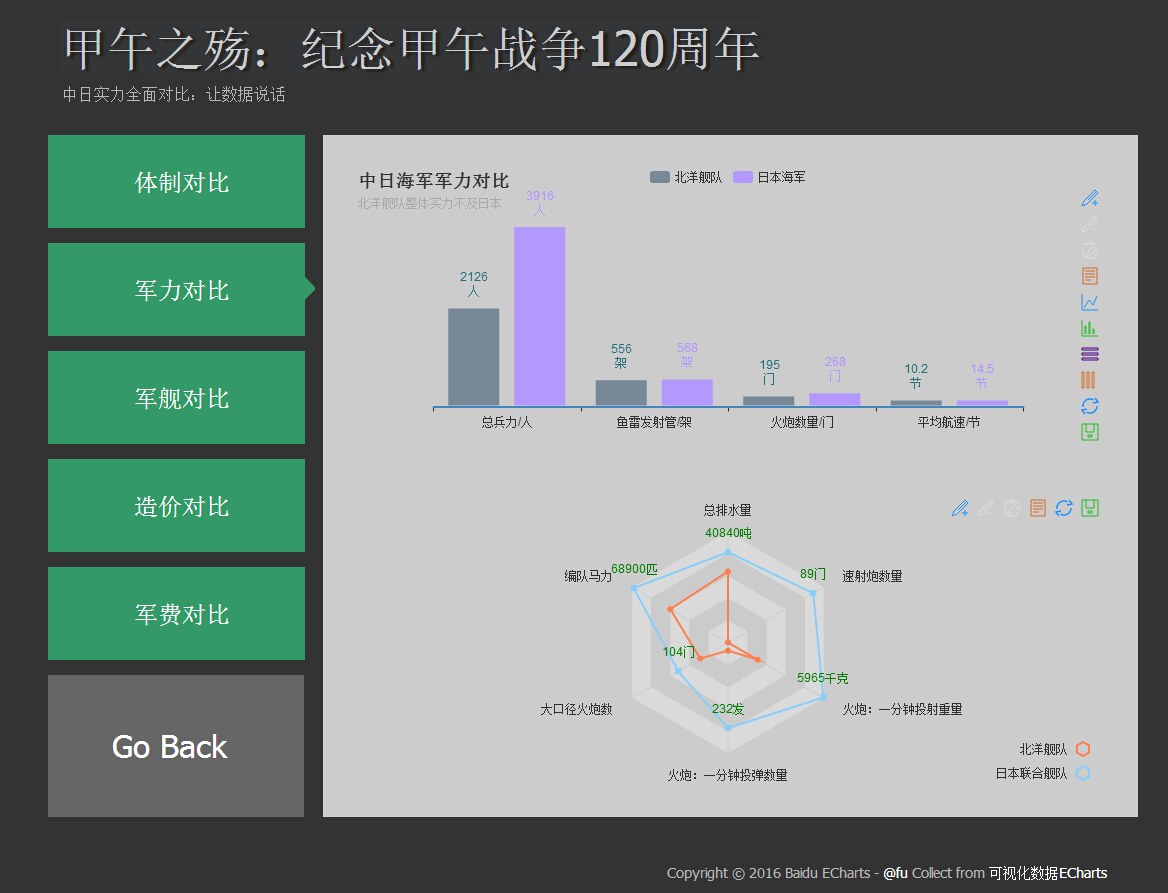
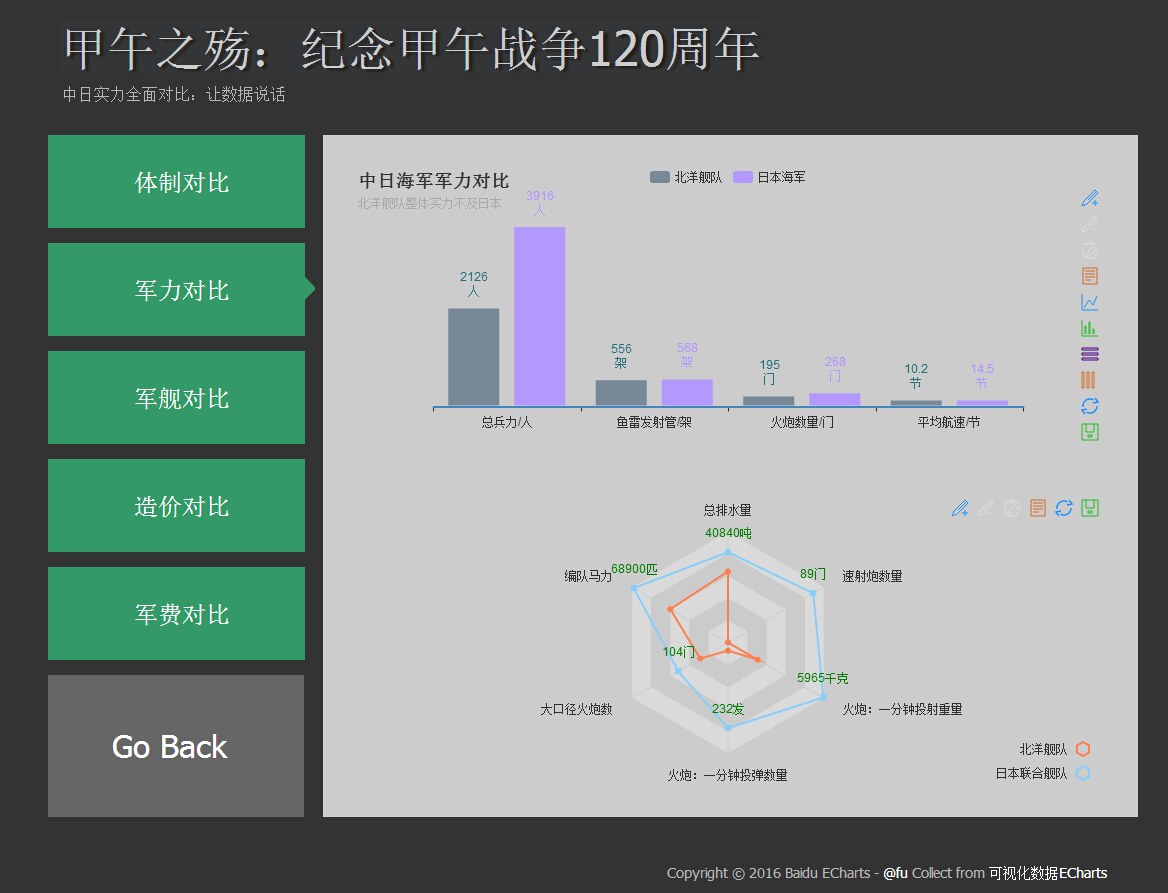
(2)具体讲述装备对照篇中的-军力对照
首先上图:

(3)代码具体解释
为了让代码书写的更加有规范性,js和html以及CSS全面分离。js部分结构例如以下:

warship04Test.js代码例如以下:
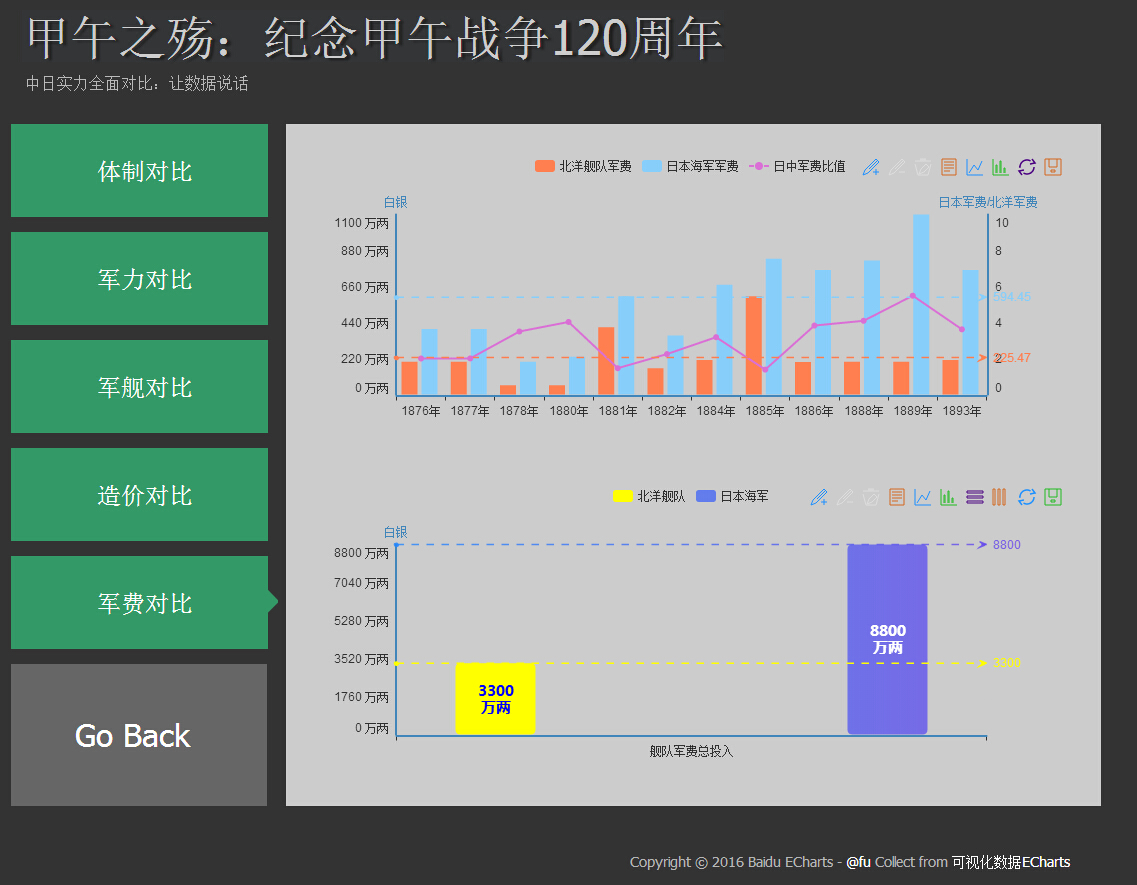
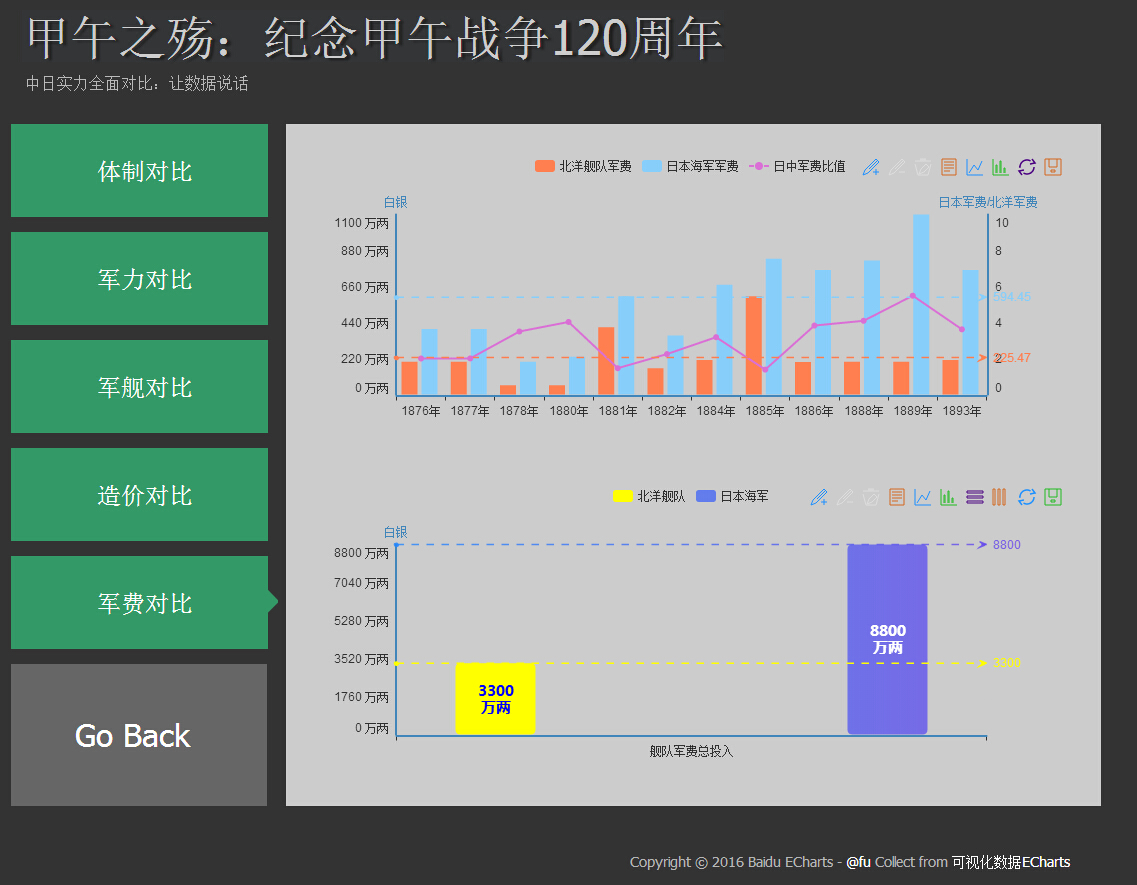
require.config({ paths:{ echarts:'./js/echarts', 'echarts/chart/bar' : './js/echarts-map', 'echarts/chart/line': './js/echarts-map', 'echarts/chart/radar':'./js/echarts-map' } }); require( [ 'echarts', 'echarts/chart/bar', 'echarts/chart/line', 'echarts/chart/radar' ], function (ec) { //data : ['总排水量','总兵力','鱼雷发射管','编队马力','火炮数量','平均航速'] var myChart1bottom = ec.init(document.getElementById('warship01_bottom')); myChart1bottom.setOption({ tooltip : { trigger: 'axis', formatter:function(a,b,c){ var res_jiawu= a[0][0]+''+a[0][3]; for(var i=0;i 军费对照页面例如以下:

代码例如以下:
require.config({ paths:{ echarts:'./js/echarts', 'echarts/chart/bar' : './js/echarts-map', 'echarts/chart/line': './js/echarts-map', 'echarts/chart/map' : './js/echarts-map' } }); require( [ 'echarts', 'echarts/chart/bar', 'echarts/chart/line', 'echarts/chart/map', 'echarts/chart/pie' ], function (ec) { var myChart4 = ec.init(document.getElementById('warship04')); myChart4.setOption({ tooltip : { trigger: 'axis' }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType: {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, legend: { data:['北洋舰队军费','日本海军军费','日中军费比值'] }, xAxis : [ { type : 'category', data : ['1876年','1877年','1878年','1880年','1881年','1882年','1884年','1885年','1886年','1888年','1889年','1893年'] } ], yAxis : [ { type : 'value', name : '白银', axisLabel : { formatter: '{value} 万两' } }, { type : 'value', name : '日本军费/北洋军费' } ], series : [ { name:'北洋舰队军费', type:'bar', data:[200.0, 200.0, 57.0, 57.2, 410.6, 160.7, 210.6, 600.2, 198.6, 200.0, 200.4, 210.3], markLine:{ data:[ {type : 'average', name: '平均值'} ] } }, { name:'日本海军军费', type:'bar', data:[400.0, 401.0, 200.0, 230.4, 600.7, 360.7, 670.6, 830.2, 760.7, 818.8, 1100.0, 760.3], // data:[200.0, 200.0, 57.0, 57.2, 410.6, 160.7, 210.6, 600.2, 198.6, 200.0, 200.4, 210.3] markLine:{ data:[ {type : 'average', name: '平均值'} ] } }, { name:'日中军费比值', type:'line', yAxisIndex: 1, data:[2.0, 2.005, 3.5, 4.03, 1.462, 2.245, 3.184, 1.383, 3.830,4.094, 5.49, 3.62] } ] }); } ); 其他很多其他内容下次继续分享。谢谢大家。本周就先写到这里。